Webhooks Integration with Visual Component Testing
Webhooks allow one application to send real-time HTTP POST requests to a specified URL when a specific event occurs. It enables event-driven communication between different systems, where the system generating the event (sender) notifies or pushes data to another system (receiver) by making an HTTP request to the predefined URL. Webhooks operate on a publisher-subscriber model. The application generating the event is called the publisher, and the application receiving the event is the subscriber.
Sauce Labs can send webhook events to notify your app any time an event happens on your account. You can use Webhooks to extend Sauce Labs and trigger external processes and services in your software stack. You can configure multiple webhook endpoints, and each webhook endpoint can have specific event types as filters.
Sauce Labs has the following event types:
build.status.errorbuild.status.failurebuild.status.success
Configure A Webhook
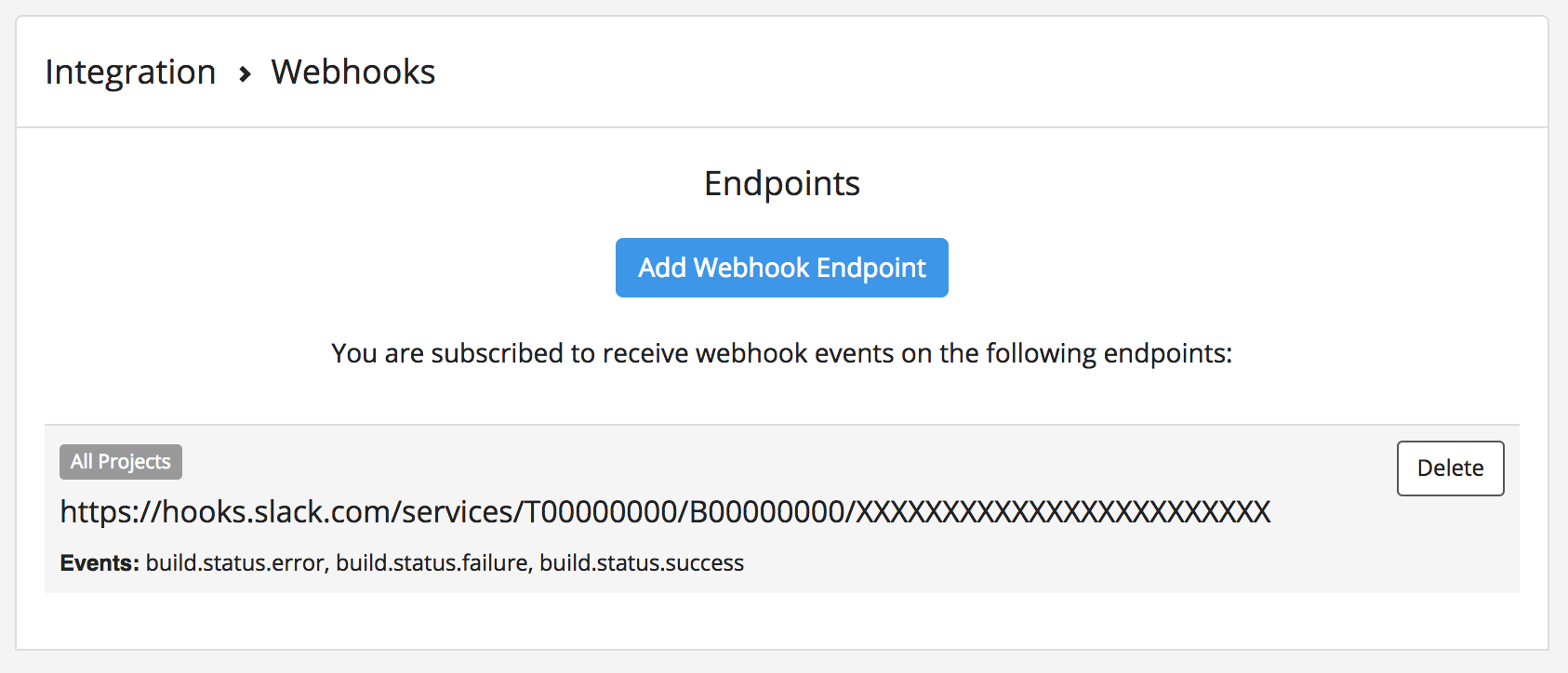
- In Sauce Labs, go to Open Account > Webhooks > Add Webhook Endpoint.
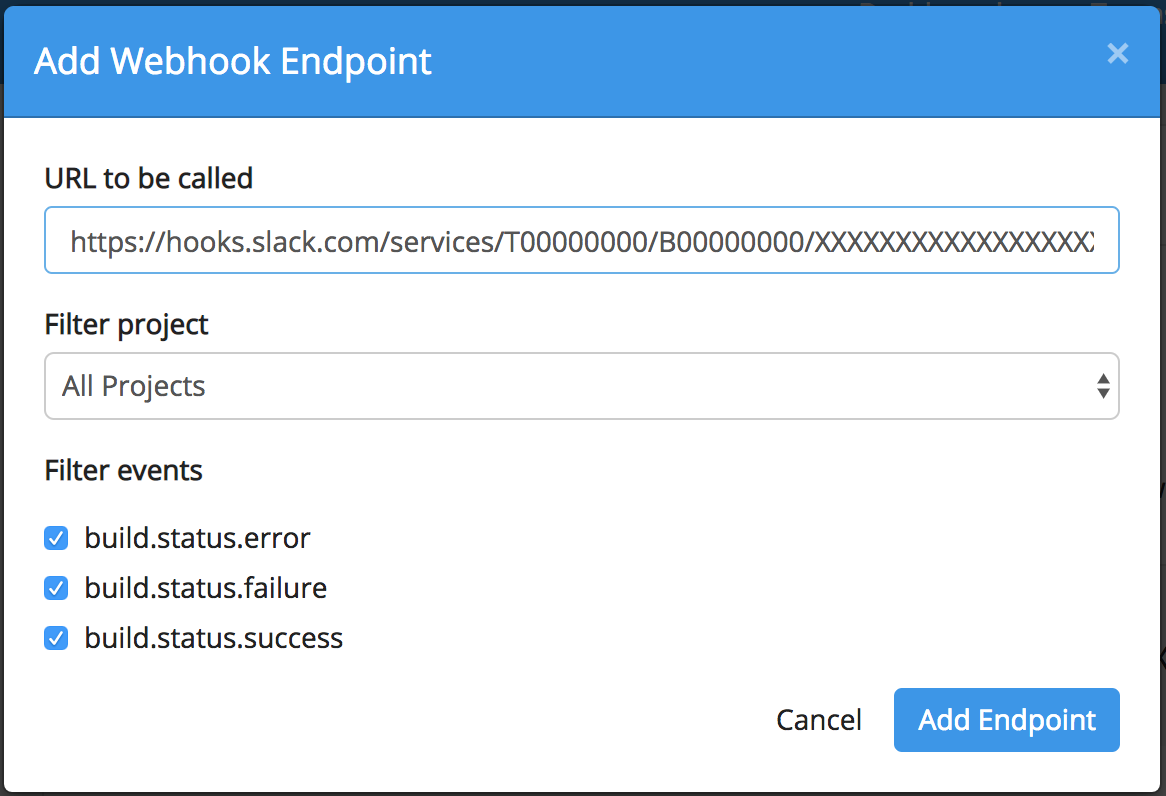
- In the Add Webhook dialog, enter your Webhook URL. Optionally, you can filter notifications by project and/or events.

- Click Add Endpoint to add your webhook.

Testing Webhooks
If you don’t have an existing HTTPS endpoint or URL for your webhook setup, you must deploy one on a server. For testing purposes, you can quickly inspect the payload using some public webhook testing tools. These tools act as catch-all for all kinds of HTTP requests and respond with a 200 OK HTTP status code. You can review incoming payloads and develop your webhook services. Some of the popular tools are listed below for your convenience:
- Beeceptor: Provides mock endpoints that you can use with Webhooks. You can simulate success and failure scenarios using mock rules.
- Webhook.site: Provides a unique URL to test and debug Webhooks and inspect all kind of HTTP requests.