Baseline Branching and Merging
In this section, you'll learn how to pull the baseline when branching and how to auto-accept when merging.

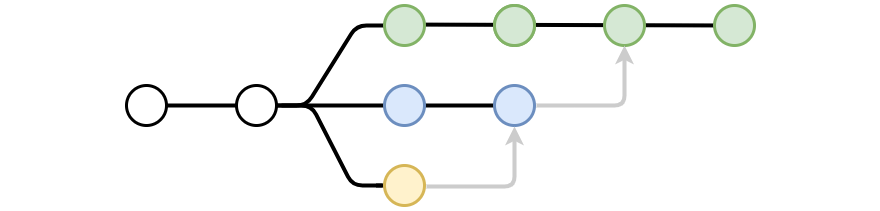
Workflow Optimization
When working with feature branches, Visual E2E can save you time and optimize your workflow by automating the following:
- Automatically Accept updates when merging to or from the base branch: When merging an accepted base branch into a feature branch, Screener auto-accepts UI states that match the latest base branch test. And when merging into the base branch, Screener auto-accepts UI states that match the latest accepted feature branch test.
- Automatically pull initial baseline from the base branch: This is useful for having a set of UI states to initially compare a new branch against. For example, if you create a new feature branch based off of the main branch, and you have a set of UI states on the main branch, you can then compare the new branch's visual changes to the main branch's UI states.
This can accelerate your workflow since you'll only need to accept once, when merging accepted updates from your base branch into a feature branch. No need to re-review UI states or re-run builds to pass again.
Setup Steps
-
Integrate your Visual E2E tests into your CI process so that visual tests are automatically run when branching or merging.
-
Set the
branchandbaseBranchoptions in yoursauce:visualWebDriver capabilities to set the name of your current branch and the name of your base branch respectively.
Below are examples of branch environment variables for various CI tools:
- Jenkins
- CircleCI
- TravisCI
- GitLab
capabilities: {
...
'sauce:visual': {
branch: process.env.GIT_BRANCH,
baseBranch: 'main'
}
}
capabilities: {
...
'sauce:visual': {
branch: process.env.CIRCLE_BRANCH,
baseBranch: 'main'
}
}
capabilities: {
...
'sauce:visual': {
branch: process.env.TRAVIS_PULL_REQUEST_BRANCH || process.env.TRAVIS_BRANCH,
baseBranch: 'main'
}
}
capabilities: {
...
'sauce:visual': {
branch: process.env.CI_COMMIT_REF_NAME,
baseBranch: 'main'
}
}
- Codeship
- Buildkite
- Drone
capabilities: {
...
'sauce:visual': {
branch: process.env.CI_BRANCH,
baseBranch: 'main'
}
}
capabilities: {
...
'sauce:visual': {
branch: process.env.BUILDKITE_BRANCH,
baseBranch: 'main'
}
}
capabilities: {
...
'sauce:visual': {
branch: process.env.DRONE_BRANCH,
baseBranch: 'main'
}
}
Additional Options
See the full list of available sauce:visual options here.