Visual Component Testing Setup and Quickstart
The Screener visual testing solution is going to be discontinued on May 31st, 2024. You can migrate to the new Sauce Labs Visual Testing solution by following the integration steps.
If you have any questions, please reach out to your Customer Success Manager or Sauce Labs Support.
Screener Docs are Now Sauce Docs
As part of our effort to bring you a single, unified documentation site, we've migrated all Visual Docs from Screener.io to Sauce Docs.
Follow the steps to integrate Sauce Labs Visual Component Testing with Storybook, a UI component development tool. The integration will run your existing Storybook stories as UI regression test cases in our automated visual testing platform.
- Get detailed UI test results across your React, Vue, Angular, and HTML components
- Facilitate accelerate debugging and shorten release cycles
What You'll Need
- A Sauce Labs self-serve or enterprise account with access to Visual Testing. To request access, contact your CSM or Sauce Labs Support. Visual Testing is not available for free-trial accounts.
- Your Sauce Labs Username and Access Key.
- Your Visual Testing Screener API Key.
- A GitHub account.
- Have Node.js installed.
- Have Storybook installed, along with an existing project and set of component stories.
Integration with Existing Storybook Project
Follow the steps below to add Visual Component Testing functionality to your Storybook project.
New to Storybook? See Quickstart with Sample Storybook Project.
Install Screener Package
From your terminal, navigate to your Storybook project directory (e.g., cd my-storybook), then install our screener-storybook package as a dependency in your project:
npm install screener-storybook --save-dev
Link Your Sauce Labs Account
In your terminal, set your Sauce Labs username, Sauce Labs access key, and Visual Testing Screener API key as environment variables to avoid having to enter them with each command and to protect them from exposure in your tests:
- Mac/Linux
- Windows Powershell
export SAUCE_USERNAME="Replace with your Sauce Labs username"
export SAUCE_ACCESS_KEY="Replace with your Sauce Labs access key"
export SCREENER_API_KEY="Replace with your Screener API key"
$Env:SAUCE_USERNAME = "Replace with your Sauce Labs username"
$Env:SAUCE_ACCESS_KEY = "Replace with your Sauce Labs access key"
$Env:SCREENER_API_KEY = "Replace with your Screener API key"
Add Screener Script
Open your Storybook project's package.json file and add the following npm script to your "scripts": { section:
"test-storybook": "screener-storybook --conf screener.config.js"
Create Screener Config File
From a text editor or IDE, create a new JavaScript file called screener.config.js and paste in the below code snippet.
module.exports = {
projectRepo: '<your-repo>',
storybookConfigDir: '<directory>',
storybookStaticDir: '<directory>',
apiKey: process.env.SCREENER_API_KEY,
resolution: '<resolution>'
}
Be sure to replace the placeholder values with your own.
If you want to use sauce VMs on your screener tests, you'll need to add the sauce object to your screener config file, and all browsers that you want to run on Sauce must have a version with a "." (for example, "11.0", not "11"). For example:
module.exports = {
projectRepo: '<your-repo>',
storybookConfigDir: '<directory>',
storybookStaticDir: '<directory>',
apiKey: process.env.SCREENER_API_KEY,
resolution: '<resolution>',
browsers: [
{
browserName: 'chrome',
version: '74.0'
}
],
sauce: {
username: process.env.SAUCE_USERNAME,
accessKey: process.env.SAUCE_ACCESS_KEY
}
}
projectRepo | The name of your project's repository (e.g., GitHub repos are in the "owner/repository-name" format). |
resolution | Your desired browser resolution. |
storybookConfigDir or storybookStaticDir | These are your Storybook server options. To determine whether you need If the |
When you're done, save the screener.config.js file to your Storybook project's root folder.
Run Test
Run your test by issuing:
npm run test-storybook
View Results
Go your Visual Testing Dashboard (Sauce Labs > Visual Testing > Log in to Visual) to confirm that your test is running. Instead of sb-6.1-test, you'll see your own Storybook project name.
It should take a few minutes to complete.
For each build, you should receive an email summary indicating the pass/fail status, delivered to the address associated with your Sauce Labs account.
Accept Baseline
This first test will be labeled as "failed" because there's no existing baseline to compare it against. To resolve this, review and accept the new states as your baseline.
Quickstart with Sample Storybook Project
Don't have Storybook, but want to try? Follow the steps below to install our sample project and run your first Storybook test with Component Testing.
From your terminal, navigate to your machine's home directory, then run the following commands.
- Install Storybook and create project folder called
my-storybook:
npx create-react-app my-storybook
- Navigate to Storybook project:
cd my-storybook
- Add Storybook to project folder:
npx -p @storybook/cli sb init
- Launch Storybook project and open localhost:
npm run storybook
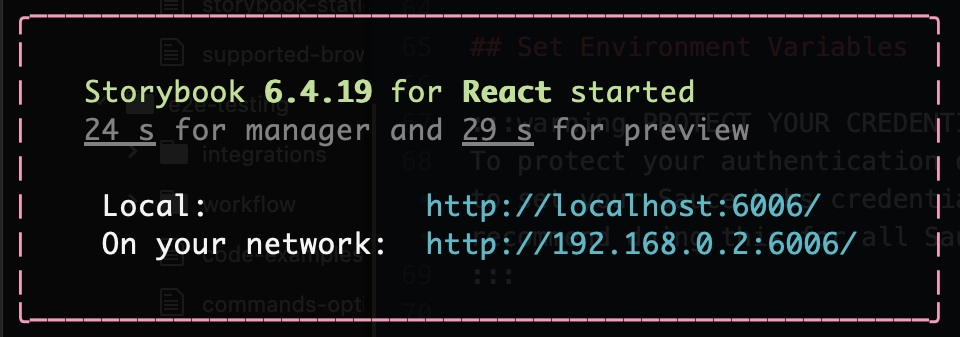
Once Storybook has been launched, you'll see a response like this in your terminal.
Install Screener Package
- Open a new terminal window (separate from the one in the previous step), then navigate to your Storybook project directory:
cd my-storybook
- Install the screener-storybook package as a dependency in your project:
npm install screener-storybook --save-dev
Link Your Sauce Labs Account
In your terminal, set your Visual Testing Screener API key as an environment variable to avoid having to enter them with each command and to protect them from exposure in your tests:
- Mac/Linux
- Windows Powershell
export SCREENER_API_KEY="<your Screener API key>"
$Env:SCREENER_API_KEY = "<your Screener API key>"
Add Screener Script
Open your Storybook project's package.json file and add the following npm script to your "scripts": { section:
"test-storybook": "screener-storybook --conf screener.config.js"
Create Screener Config File
From a text editor or IDE, create a new JavaScript file called screener.config.js, then paste in the below snippet:
module.exports = {
projectRepo: 'sb-6.1-test',
storybookConfigDir: '.storybook',
apiKey: process.env.SCREENER_API_KEY,
resolution: '1024x768'
}
When you're done, save the screener.config.js file to your Storybook project's root folder (my-storybook).
Run Test
Run your test:
npm run test-storybook
View Results
Go your Visual Testing Dashboard (Sauce Labs Visual Testing > Log in to Visual) to confirm that your test is running.
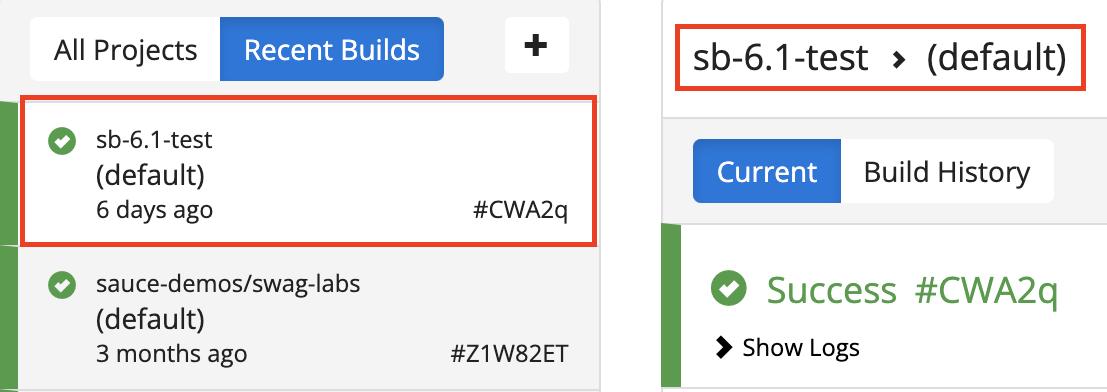
You'll see a new project under the name sb-6.1-test, plus a new branch called default.
The test should take a few minutes to complete.
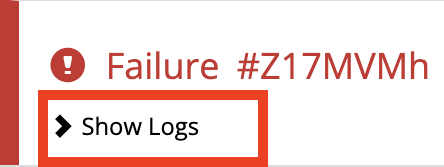
Click Show Logs > View Logs on Sauce Labs to see your test results on Sauce Labs.


For each build, you should receive an email summary indicating the pass/fail status, delivered to the address associated with your Sauce Labs account.
Accept Baseline
This first test will be labeled as "failed" because there's no existing baseline to compare it against. To resolve this, review and accept the new states as your baseline.
Optional Next Steps
- Learn more about the Visual Component Testing UI review workflow, testing static Storybook web apps, and the concept of automated visual regression testing.
- Add more test configuration options.
- Set up continuous visual testing by integrating Visual E2E Testing into your CI