Status Badges and the Browser Matrix Widget
Status badges and the Sauce Labs browser matrix widget help you keep track of the status of your latest test runs. All you have to do is add either markdown or HTML code to your GitHub README or project site that references your Sauce Labs username and access key, and annotate your tests with the REST API.
Open Sauce Accounts
Open Sauce accounts are public, meaning tests and build status can be viewed without authentication. To use badges with private accounts, see Private Accounts.
There are four status badges that correspond to the three states of a finished test: Passing, Failed, Error, and Unknown.
| Badge | Status |
|---|---|
 | Passing: All tests in the build passed |
 | Failing: There are failing tests in the build |
 | Error: This status is set if the build errors out due to an internal server error (one or more sessions have crashed) |
 | Unknown: This status is set if one or more jobs of the latest build haven't been reported as passed or failed. This state is equivalent to Finished. |
With the browser matrix, you can keep track of the test status of your project for various browser/platform/operating system combinations.
Build Status Badge Example

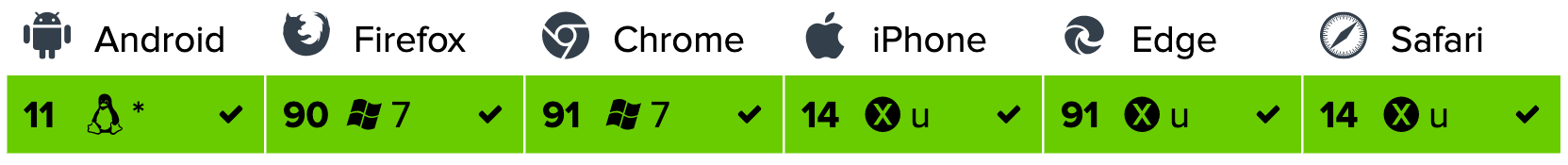
Browser Matrix Badge Example

Setting Up Status Badges for Test Results
- Copy the following markdown code into your GitHub README.
[](https://app.saucelabs.com/u/YOUR_SAUCE_USERNAME)
Alternatively, you can use this HTML code on your project site.
<a href="https://app.saucelabs.com/u/YOUR_SAUCE_USERNAME">
<img src="https://app.saucelabs.com/buildstatus/YOUR_SAUCE_USERNAME" alt="Sauce Test Status"/>
</a>
If you just have one project, you can use your main Sauce Labs account name. If you have multiple projects, you should create a sub-account for each project.
- Run your tests.
- For every test that runs using the test configuration options:
- Set a build name on your capabilities (see Use Build IDs, Tags, and Names to Identify Your Tests).
- Set pass/fail on your tests via some of our different options (see Setting Pass/Fail).
- Set test visibility to public (see Test Configuration Options - public). If the visibility shouldn't be public, see Private Accounts.
Setting Up the Browser Matrix Widget
Copy this markdown code into your project's GitHub README.
[](https://app.saucelabs.com/u/YOUR_SAUCE_USERNAME)
Alternatively, you can add this HTML to your project site.
<a href="https://app.saucelabs.com/u/YOUR_SAUCE_USERNAME">
<img src="https://app.saucelabs.com/browser-matrix/YOUR_SAUCE_USERNAME" alt="Sauce Test Status"/>
</a>
Private Accounts
To display the build status of a private Sauce Labs account, including both status badges and browser matrix badges, you need to provide a Hash-based Message Authentication Code (HMAC) token generated from your username and access key.
This example shows how to generate an HMAC token using Python:
python3 -c 'from hashlib import md5;import hmac;print("?auth=" + hmac.new("YOUR_SAUCE_USERNAME:YOUR_SAUCE_ACCESSKEY".encode(), None, md5).hexdigest())'
This is an example to show that the HMAC token should be generated using your Sauce Labs username and access key. You can find many examples of how to accomplish this in other languages with a quick web search, such as here. As the above example shows, the HMAC token should be generated using the md5 cryptographic algorithm, and with no secret.
Once you have the token, append it to the badge URL:
https://app.saucelabs.com/buildstatus/YOUR_SAUCE_USERNAME?auth=HMAC_TOKEN
Example Demo
Follow the instructions below to run the sample demo that exists in the saucelabs-training GitHub organization:
- Clone this repository:
git clone https://github.com/saucelabs-training/demo-sauce-status-badge.git
-
Set your Sauce Labs Credentials as environment variables (for more information, see Using Environment Variables.
-
Add the username for the badge and matrix URLs:
- Build Status Badge Example URL:
[](https://app.saucelabs.com/u/SAUCE_USERNAME) - Browser Matrix Example URL:
[](https://app.saucelabs.com/u/SAUCE_USERNAME)
- Navigate to the project directory and run:
npm install
- Run the tests with the following command:
npm test