Live Cross Browser Testing
You can run live tests of your websites on a wide variety of operating system, browser, version, and screen resolution configurations.
What You'll Need
- A Sauce Labs account (Log in or sign up for a free trial license).
Testing on a Desktop Browser
-
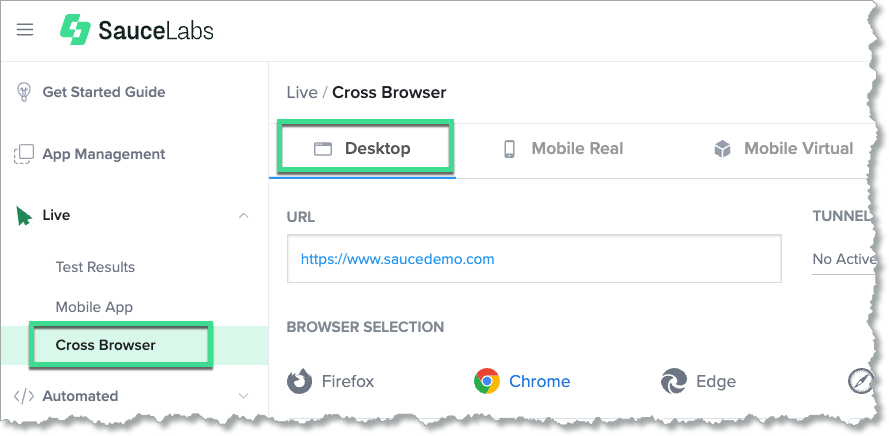
On Sauce Labs, in the left navigation panel, click LIVE, and then click Cross Browser.
-
Click the Desktop tab.

-
In the URL field, enter the URL of the website you want to test.
-
If you use Sauce Connect Proxy to test apps on a local host or behind a firewall, select the tunnel from the SAUCE CONNECT PROXY dropdown list.
-
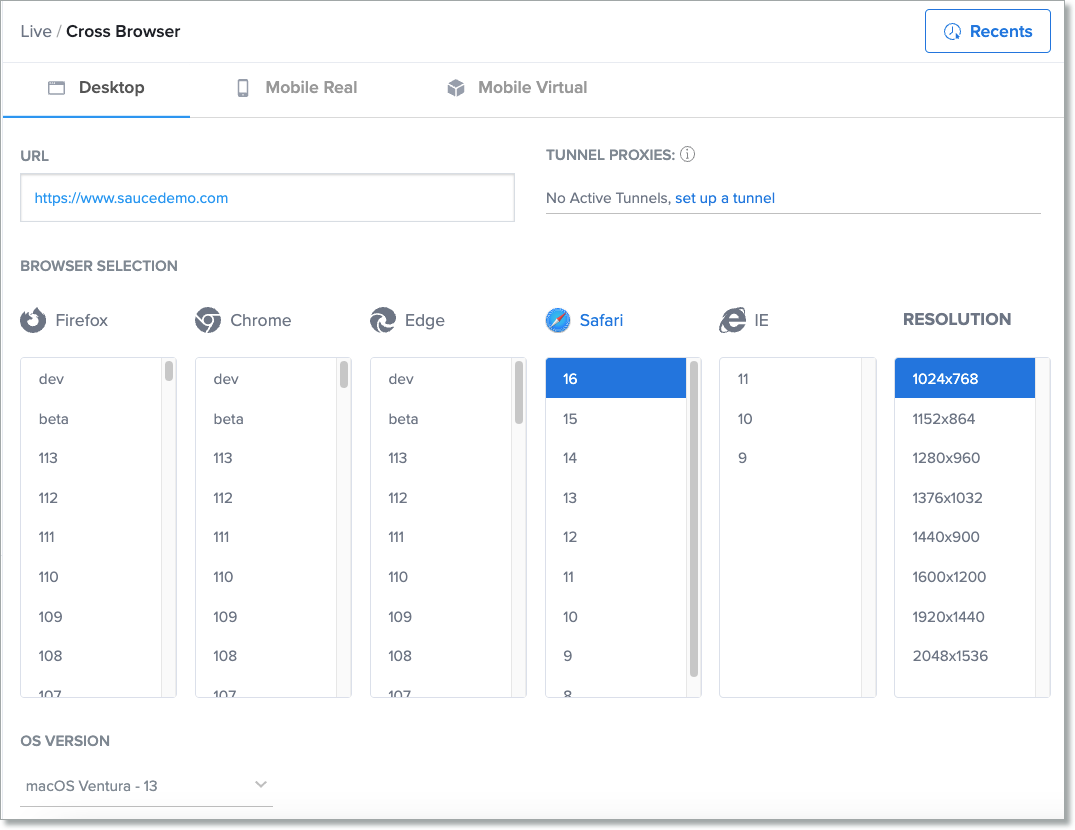
Under BROWSER SELECTION, select the browser version and screen resolution you want to use in your test.
-
In the OS VERSION dropdown list, select the OS version you want to use.

-
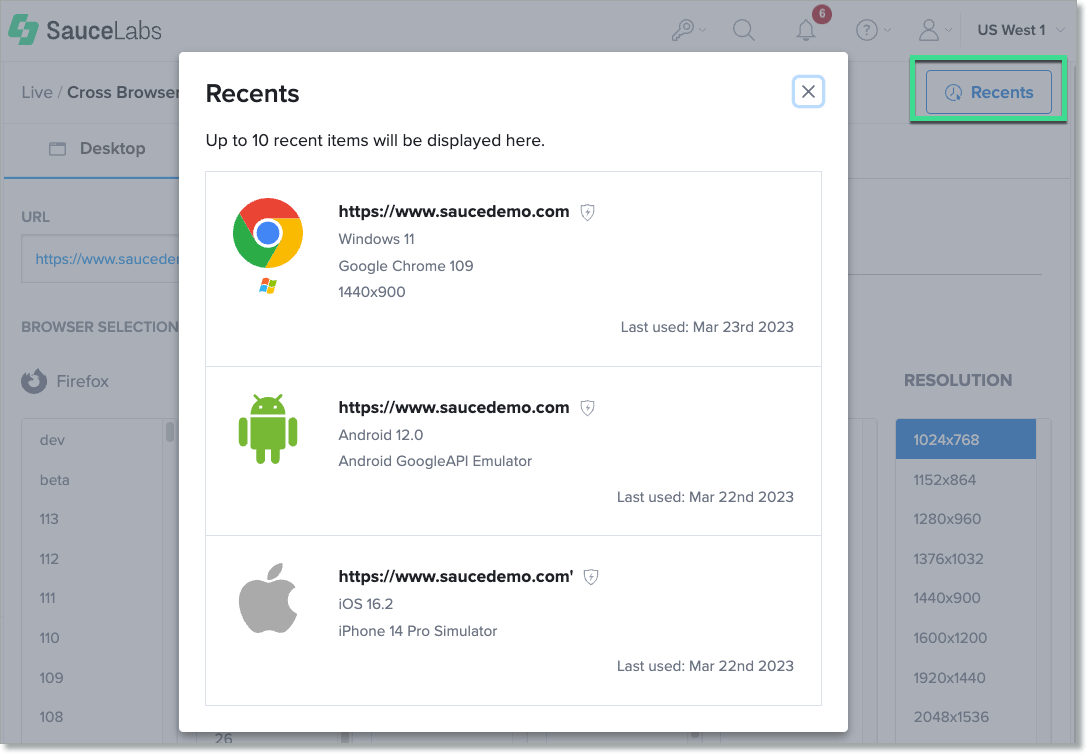
To view your recent configurations, click Recents.

-
Click Start Test. A loading screen appears, and then the app launces in a live test window using the configuration you selected.
cautionIf you have issues starting live tests, check your IT infrastructure and make sure you are not blocking WebSockets.

-
Once your session launches, you can use your mouse cursor and keyboard to interact with the website under test.
-
Click End Session when you are done testing.
-
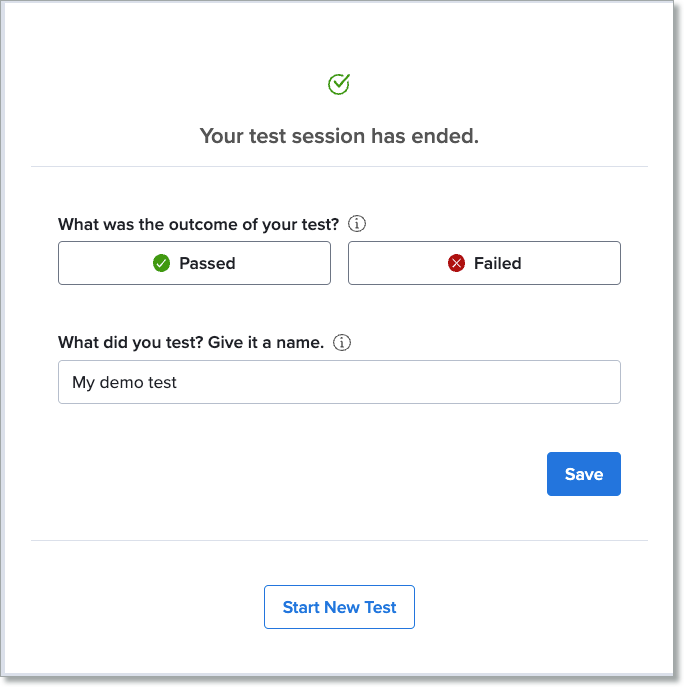
Optionally, you can select an outcome and enter name for your test.

Live Desktop Test Interface
| Icon | Name | Description |
|---|---|---|
| Session Info | Opens the Current Session window, which includes app and device details. | |
| Share Session | Opens the Share Device window. For a sharable link to the device, click Get Link. Users must be logged in to be able to view the test. | |
| Take Screenshot | Takes a screenshot of the current device screen. The image downloads automatically as a .png | |
| Copy to Clipboard | Opens the Paste Content Into Device window. |
Testing on a Mobile Browser
With Sauce Labs you can run live tests of your web apps using native browsers for Android and iOS on both virtual and real mobile devices.
What You'll Need
Know if your app is designed to run on internal or otherwise restricted networks. If it does and you're testing on real devices, use Sauce Connect Proxy to connect. For more information, see the Sauce Connect Overview and Sauce Connect Localhost.
Real Device
-
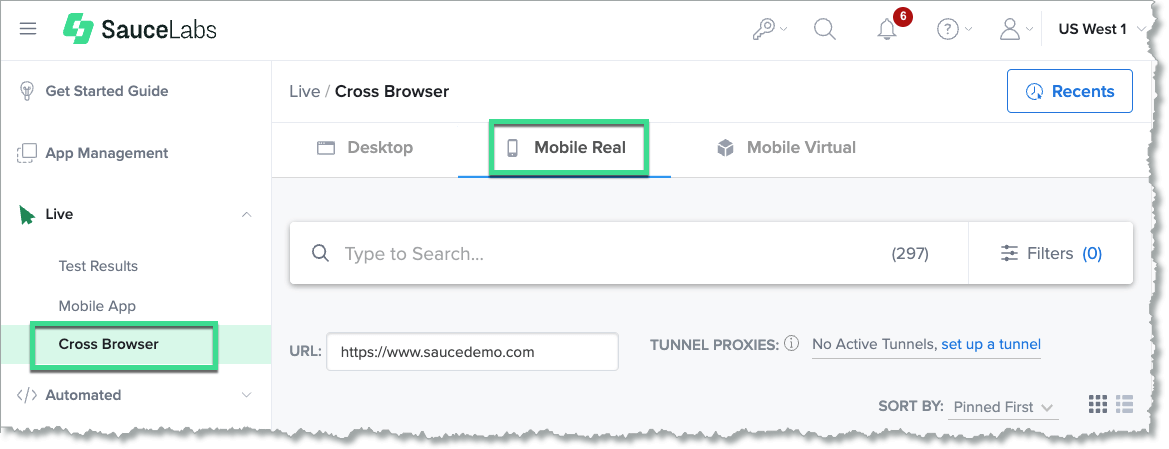
On Sauce Labs, in the left panel, click Live, and then click Cross Browser.
-
Click the Mobile Real tab.

-
Use the filter options or Search field to find the type of real device you want to use in your test.
-
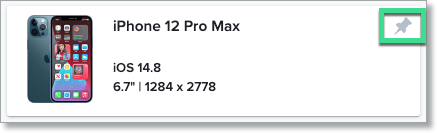
To mark a device as a favorite so you can find it in the future, click the pin icon next to the device name.

The default sorting for the device list is Pinned First.
-
In the URL field, enter the URL of the website you want to test.
-
If you are using Sauce Connect Proxy to access the web app you want to test, select the tunnel from the dropdown list.
-
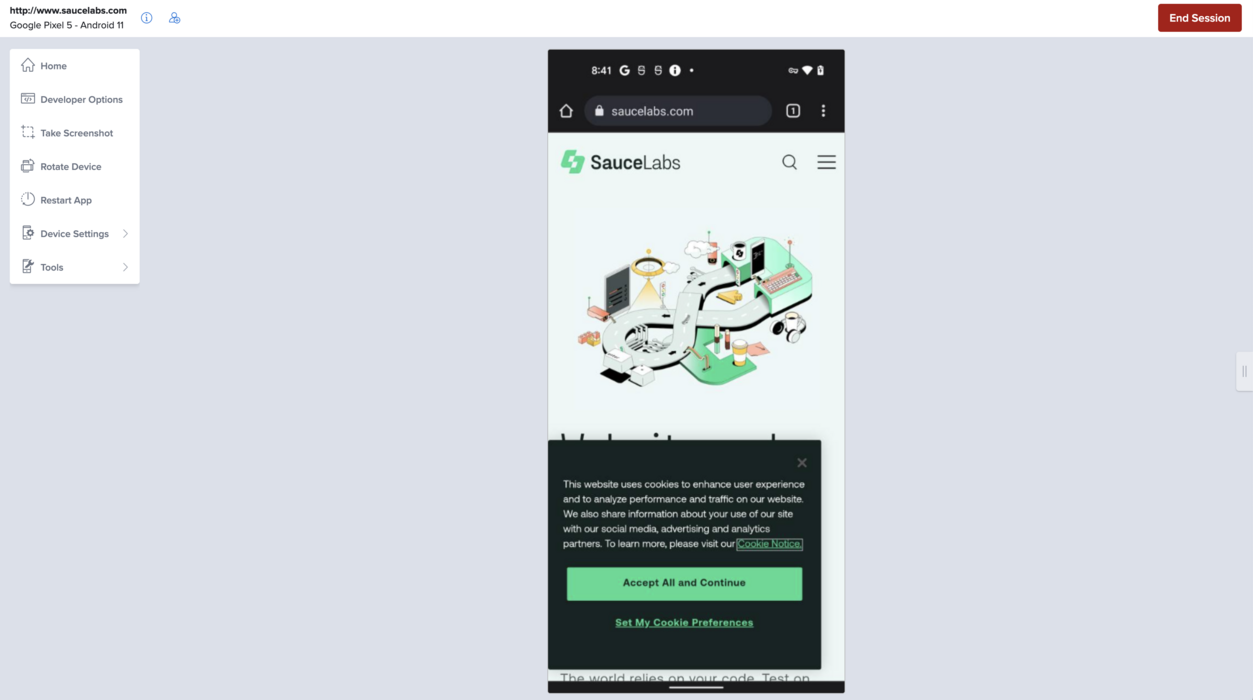
Hover over the device card and click Start Test . A loading screen appears, and then the app launces in a live test window using the configuration you selected.

When you are done testing, you can opt to select an outcome and enter a name for your test.
Live Mobile Real Device Test Interface
| Icon | Name | Description |
|---|---|---|
| Session Info | Opens the Current Session window, which includes app and device details. | |
| Share Session | Opens the Share Device window. For a sharable link to the device, click Get Link. Users must be logged in to be able to view the test. | |
| Home | Opens the device home screen. | |
| Developer Options | Opens the Developer Options panel, which includes the Device Log and Dev Tools tabs. | |
| Take Screenshot | Takes a screenshot of the current device screen. The image downloads automatically as a .png file. | |
| Rotate Device | Rotates the device between portrait and landscape. | |
| Restart App | Restarts the app. | |
| Device Settings | Language - Enables you to choose a different language from the default one. WiFi - Turns On/Off the Wifi. Animations - Turns On/Off the animations. Audio - Turns On/Off the audio. Performance mode On/Off - Enables you to increase frame rate per second, or switch back to lower frame rate video streaming, when your network connection or VPN is restrictive and you experience blurred screen. Passcode - Android Only - If your app requires a device passcode/screenlock to launch, you can enable this setting to run your tests on a passcode-protected device. On Android we are setting 000000. | |
| Tools | ADB Shell - Opens a window to execute an ADB Command. Set GPS Location - Set the GPS location using coordinates or by dropping a pin on the map. Upload file to SD Card - Uploads a file to SD Card. Copy to clipboard - Opens the Paste Content Into Device window. |
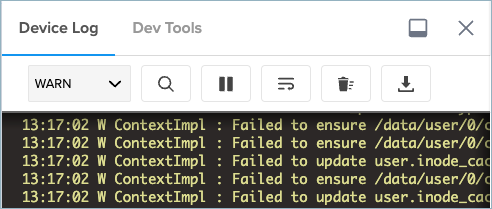
Device Log

| Icon | Name | Description |
|---|---|---|
 | Log Level |
|
| Search Log | Opens the Search log interface. Enter a term or terms in the search box and select or deselect the following checkboxes as necessary:
| |
| Pause Log | Pauses the log feed. | |
| Wrap Text | Wraps text in the log for easier reading. | |
| Clear Log | Clears the log feed. | |
| Download Log | Downloads the log as a .txt file. |
Virtual Device
-
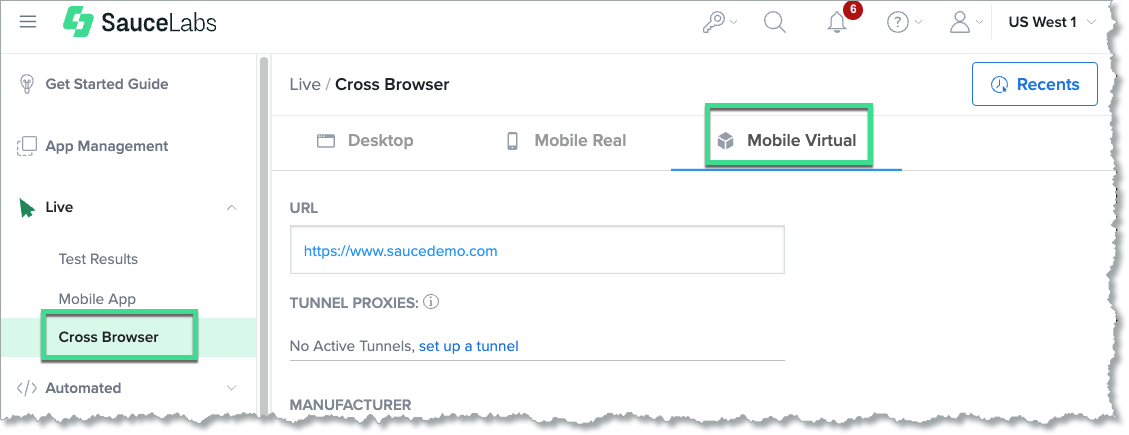
On Sauce Labs, in the left panel, click Live, and then click Cross Browser.
-
Click the Mobile Virtual tab.

-
In the URL field, enter the URL of the website you want to test.
-
If you are using Sauce Connect Proxy to access the web app you want to test, select the tunnel from the dropdown list. For more information about Sauce Connect Proxy, see Using Sauce Connect Proxy.
-
In the Manufacturer, Device, and OS Version dropdowns, select the specifications for the virtual device you want to use.
-
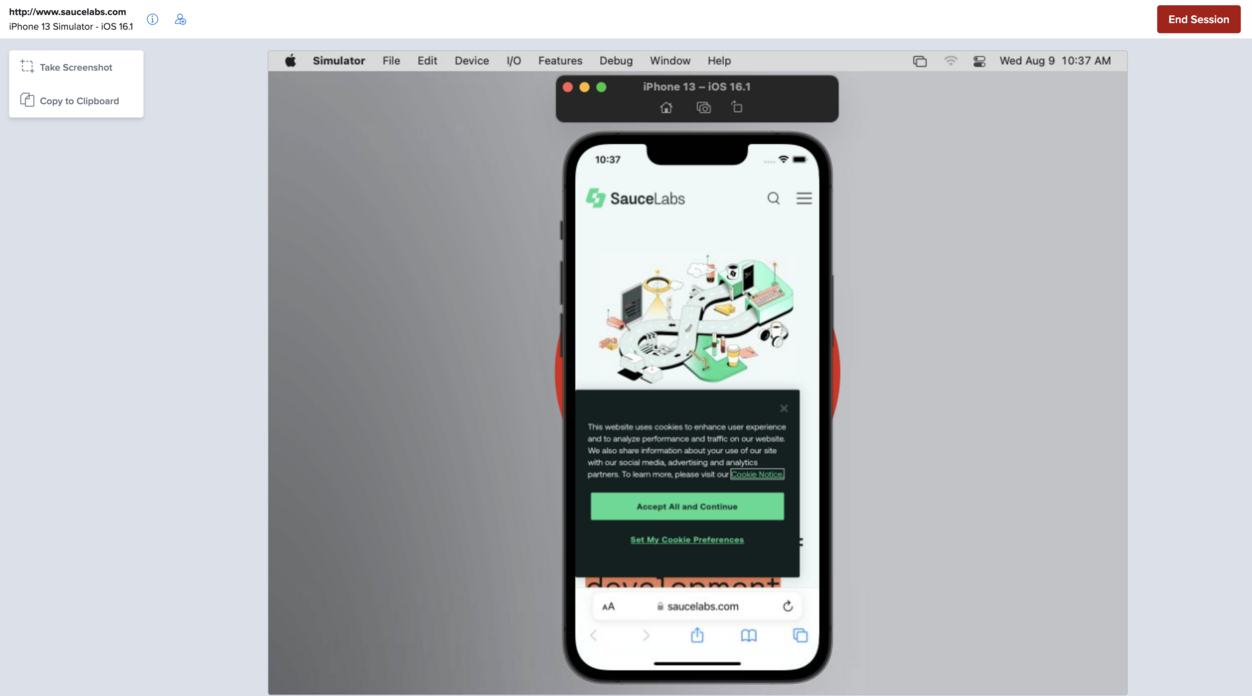
Click Start Test. The loading screen appears, and then the URL you entered launches in a live test window using the virtual device you selected.

When you are done testing, you can opt to select an outcome and enter a name for your test.
Live Mobile Virtual Device Test Interface
| Icon | Name | Description |
|---|---|---|
| Session Info | Opens the Current Session window, which includes app and device details. | |
| Share Session | Opens the Share Device window. For a sharable link to the device, click Get Link. Users must be logged in to be able to view the test. | |
| Take Screenshot | Takes a screenshot of the current device screen. The image downloads automatically as a .png | |
| Copy to Clipboard | Opens the Paste Content Into Device window. |
Adding a Test Name and Outcome to Your Test
You can enter a test name and select an outcome for your Live Tests after cross-browser and mobile app testing. Adding a name and outcome to your test allows you to add more context to test descriptions and add more clarity to your test repository.
You can use test names to customize your testing experience. For example you can:
- Add descriptive names to your tests to quickly identify your findings.
- Keep track of tested steps by adding details to test names.
- Rename your tests to reflect Jira tickets or other related tasks.
Test names are limited to 255 characters. The use of emojis is not supported in the test name.
-
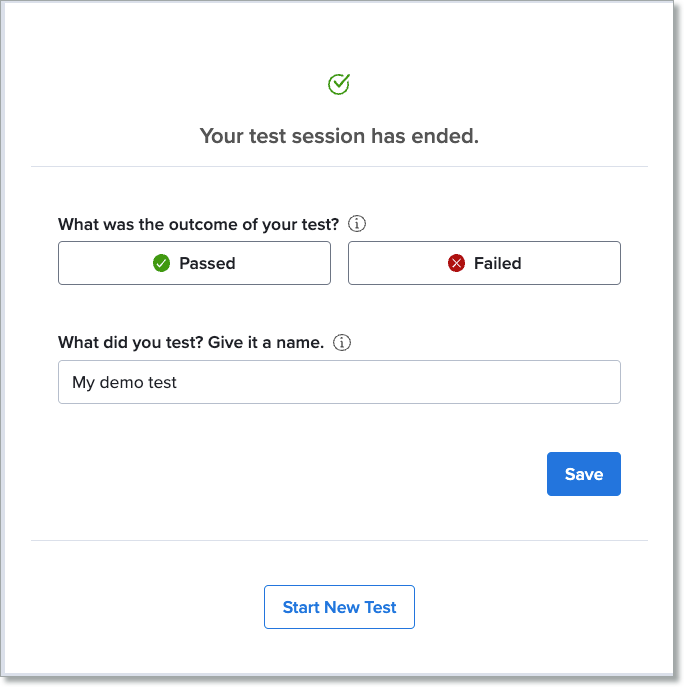
From the end session screen, you can select an outcome and enter a test name:
- Start a Live Test session.
- End the Live Test Session by clicking End on the toolbar.
- On the test session end screen, select the test outcome and edit the test name.

-
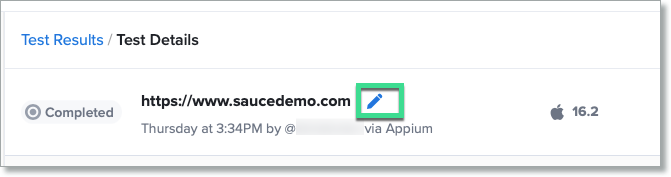
From the test details page, you can add or edit a test name:
- Go to Live -> Test results
- Click a test.
- On the test details page, click the pencil next to the test name to edit it.

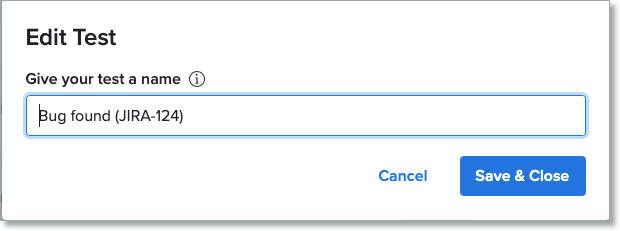
- Enter a descriptive name for the test, for example:

Running Tests in Parallel
You can run multiple live test sessions at the same time, with the number of tests limited by the concurrency allowance associated with your account. To run tests in parallel, open a new browser tab and follow the steps to set up the new session. You can switch back and forth between the sessions by clicking on the browser tabs.
Time Limits and Timeouts for Cross Browser Testing
For VDC and EmuSIM, the global limitations for the live session duration are:
- Cross Browser tests for free users have an 11-minute limit from the session start.
- Cross Browser tests for paid users are limited to three hours.
- Cross Browser tests for all accounts will timeout after 90 seconds if the session is not active (that is, it has no active channels).
If there is no activity a user is automatically logged out after 30 min.
Troubleshooting Live Cross Browser Tests
Below are resolutions to common errors that you may experience in live cross browser testing.
Seeing a Security Error Message (Error #2048)
This error is displayed when the ports used by manual testing relies are being blocked by a firewall on your end. This may also be caused by running apps such as Avast! antivirus software.
Below are the servers and ports used by manual testing. If you plan to launch manual tests on locally installed browsers, we recommend checking with your network administrator to confirm that you can make secure websocket connections to: api.us-west-1.saucelabs.com:443 (for US-West-1 DC) or api.eu-central-1.saucelabs.com:443 (for EU-Central-1 DC).
Your Job is Not Loading
When a job is not loading, one of the following errors is likely to appear:
- Error message: "Uh oh! Some error occurred while connecting to the browser"
- The job seems to start, but you see only a white text box in the middle of a black screen.
Both errors indicate that your browser is having trouble displaying the VNC stream from the remote machine. Below are some steps to troubleshoot:
Check the Video on Sauce
If the recorded video after the job shows a steady video stream, this indicates that the issue is in your computer or connection to Sauce Labs. However, if the Sauce Labs video shows the same issue, that indicates an issue in our service. In that case, send us the URL for the job page and a screenshot of the issue.
Confirm That Your Browser is Up to Date
If you're on an older version, this may cause incompatibilities. Update your browser and try again.
Check Your Firewall
Make sure that your machine allows full access for the interactive stream over the required ports (see the Sauce Connect Proxy FAQ).
Confirm That Your Internet Connection is Stable
We recommend running Sauce tests from a machine with a wired Ethernet connection, to ensure a steady connection. If the connection flickers, this error could be thrown.
Long Load Times or Timing Out
We've streamlined our service to provide the best possible load times. If you're experiencing slow live testing sessions, head to the Sauce Labs Systems Status page and follow us on Twitter (@SauceOps) for the latest updates on service issues and operations.
Links Opening in New Tabs Instead of New Windows
It's possible for the manual testing VNC client to have a modifier key "stuck" down, causing any clicked links to open in new tabs. This happens if the client loses focus while a key is held down (for example, when using Alt-Tab to switch app windows). In this case, VNC never receives the keyUp event.
To prevent this from happening: every time you focus back on the manual testing window, click in the middle of the page, then press and release all the modifier keys (that is, Alt, Control, Command, and Shift).