Explore View Tree
Explore View Tree is a feature that is designed to help you discover all the visible elements of your mobile application while developing your test scripts. It captures a snapshot of the user interface and allows you to navigate and explore the view objects of your native apps.
Explore View Tree feature allows you to see, debug, analyze or determine the state of individual View components. It also informs you about global changes in the view tree.
You can use our Appium Inspector capability to inspect the App Source and attributes in real time during a Live Testing session!
The feature speeds up your debugging experience of QA SDET for automated test scripts, and expedites the debugging and validating View and UI-related issues. Finally, the Explore feature is a critical factor for easy validation of accessibility labels.
What You'll Need
- A Sauce Labs account (Log in or sign up for a free trial license)
- A native Android, iOS, or iPadOS mobile app
Using Explore View Tree for Real Devices
By default, the Explore View Tree feature is enabled if the instrumentation feature is enabled.
To enable instrumentation:
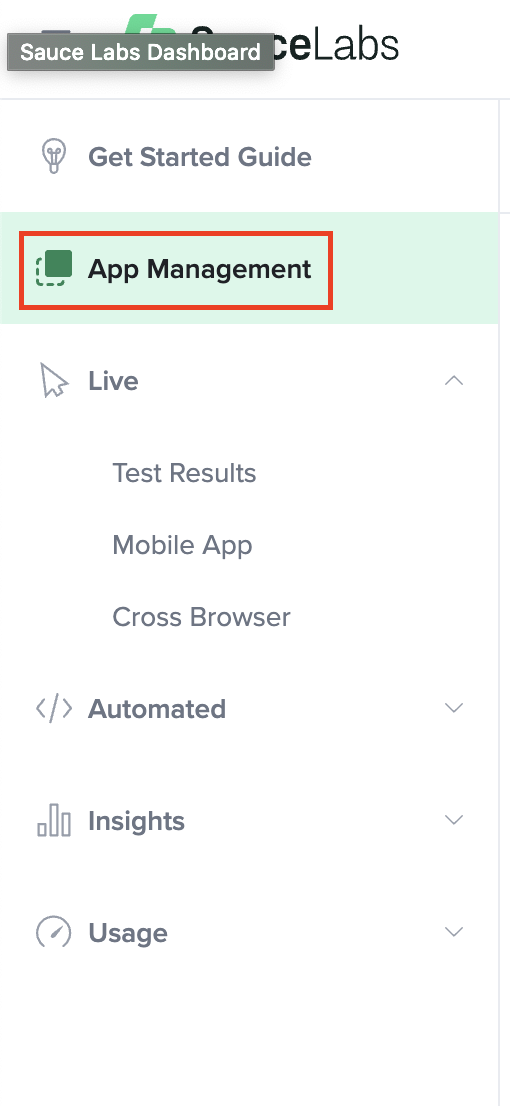
- In Sauce Labs, from the left navigation, click App Management.

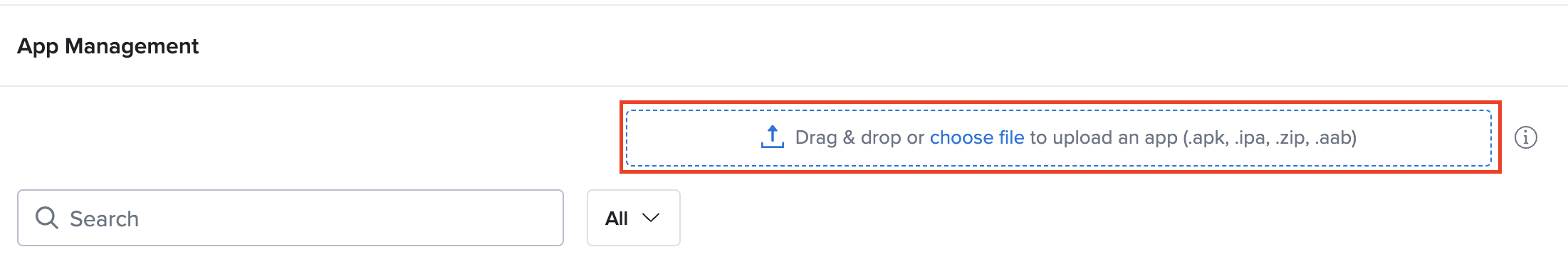
- Upload your mobile app.

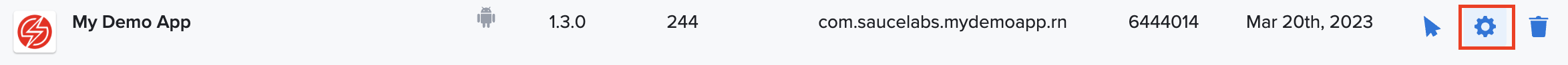
- After you’ve uploaded your app, hover your mouse over your app, then select Settings.

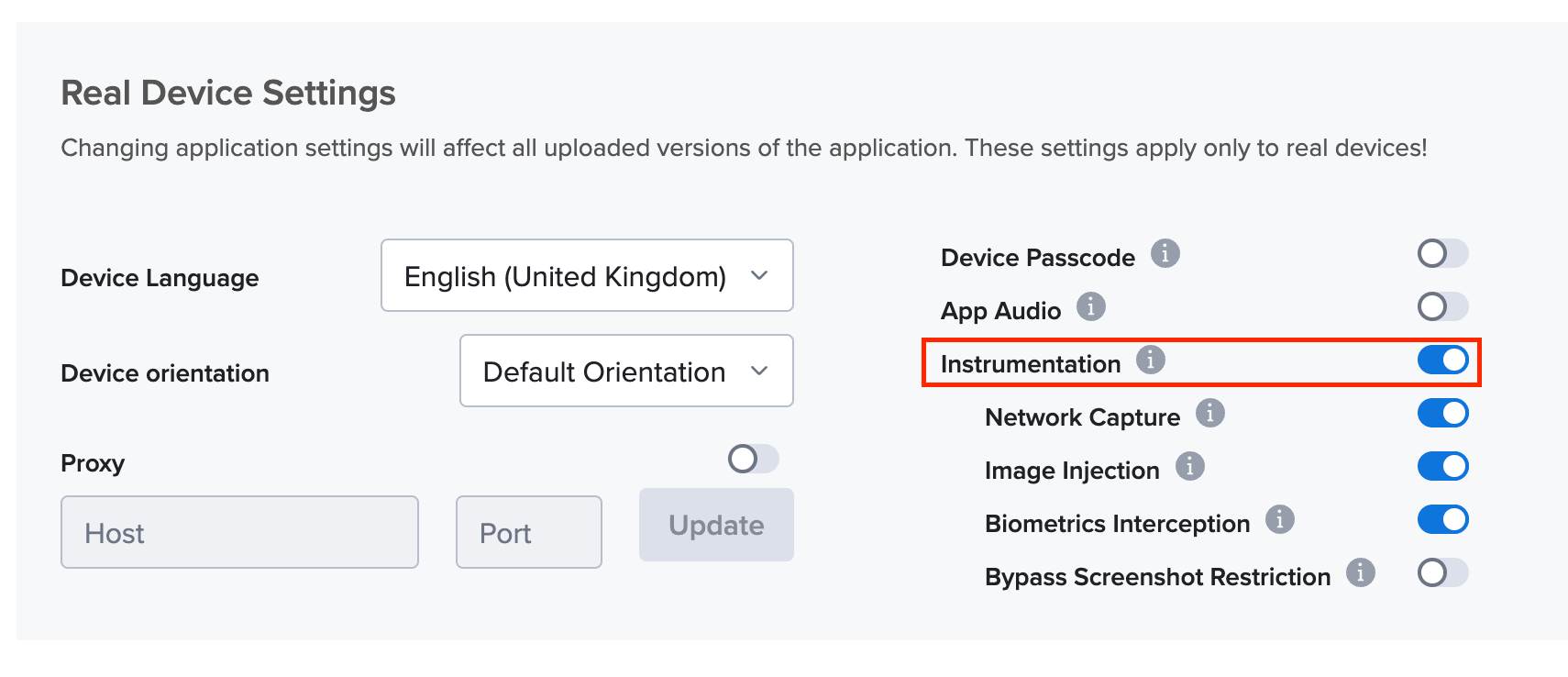
- Under Real Device Settings, toggle Instrumentation to Enabled.

Now you can start your live or automated testing session. View Tree will be captured and be part of your test results.
The Explore View Tree feature works for all the automated test framework types.
Accessing Explore View Tree
You can access the Explore View Tree from the Live Test Results or Automated Test Results page.
-
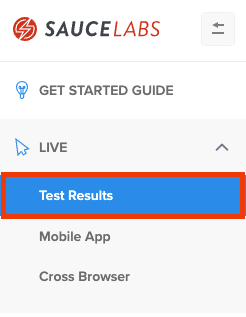
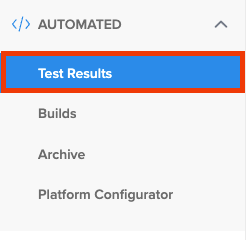
In Sauce Labs, click LIVE or AUTOMATED and then click Test Results.


-
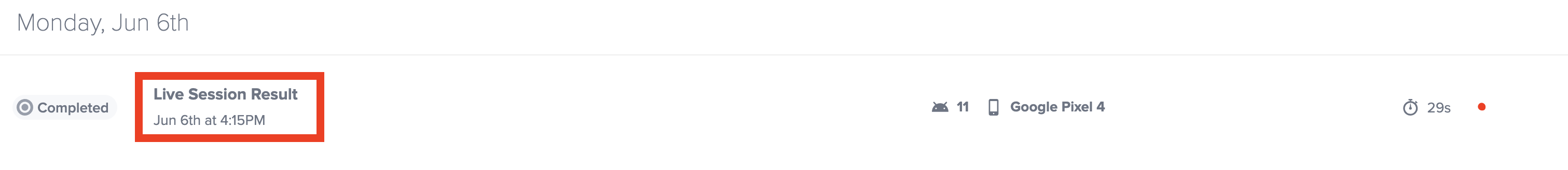
Select a test result from the list.

-
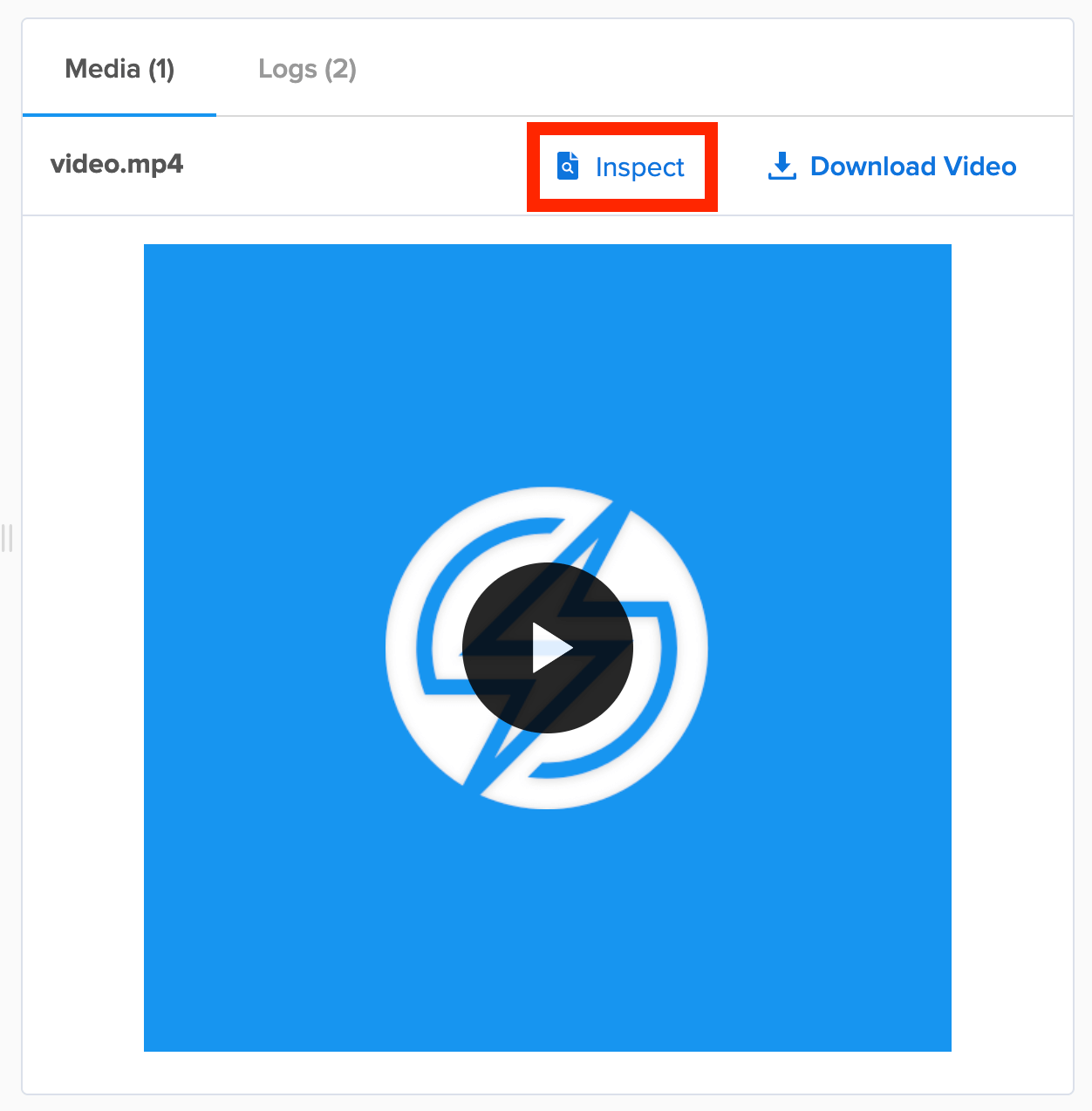
Click on Explore button.

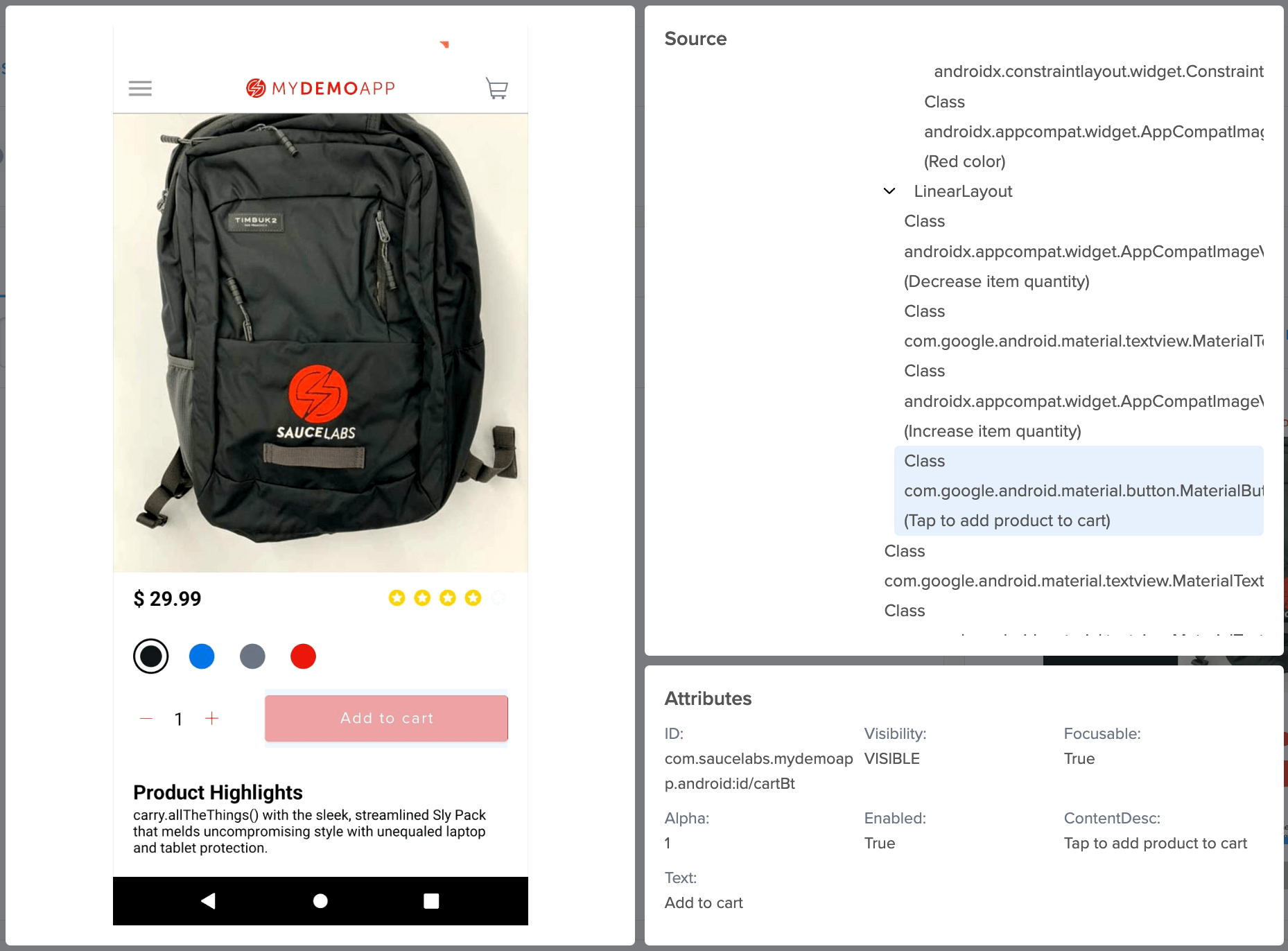
The Explore View Tree feature will display the captured snapshots of detectable view changes:

You can also download the results using the API call below:
curl --compressed \
-O https://{SAUCE_USERNAME}:{SAUCE_ACCESS_KEY}@{DATA_CENTER}.saucelabs.com/v1/rdc/jobs/{JOB_ID}/insights.json
Explore View Tree Attributes
The following table lists the available attributes:
| Name | Description |
|---|---|
| ID | The class identifier |
| Visibility | A value that checks if the component is present in the View Tree |
| Focusable | A value that provides additional information associated with accessibility |
| Alpha | A value that describes how translucent or opaque the component is |
| Enabled | Checks the interactivity of the component |
| ContentDesc | The accessibility description of a UI component |
| Text | A text attribute of a UI component |
Limitations
- Webviews and hybrid apps will have additional capture limitations.
- Emulators and Simulators are not supported.